Client
Viz.ai
Role
Design Systems
Product Design
UX/UI
Years
2023–24
Product Redesign and New Design System
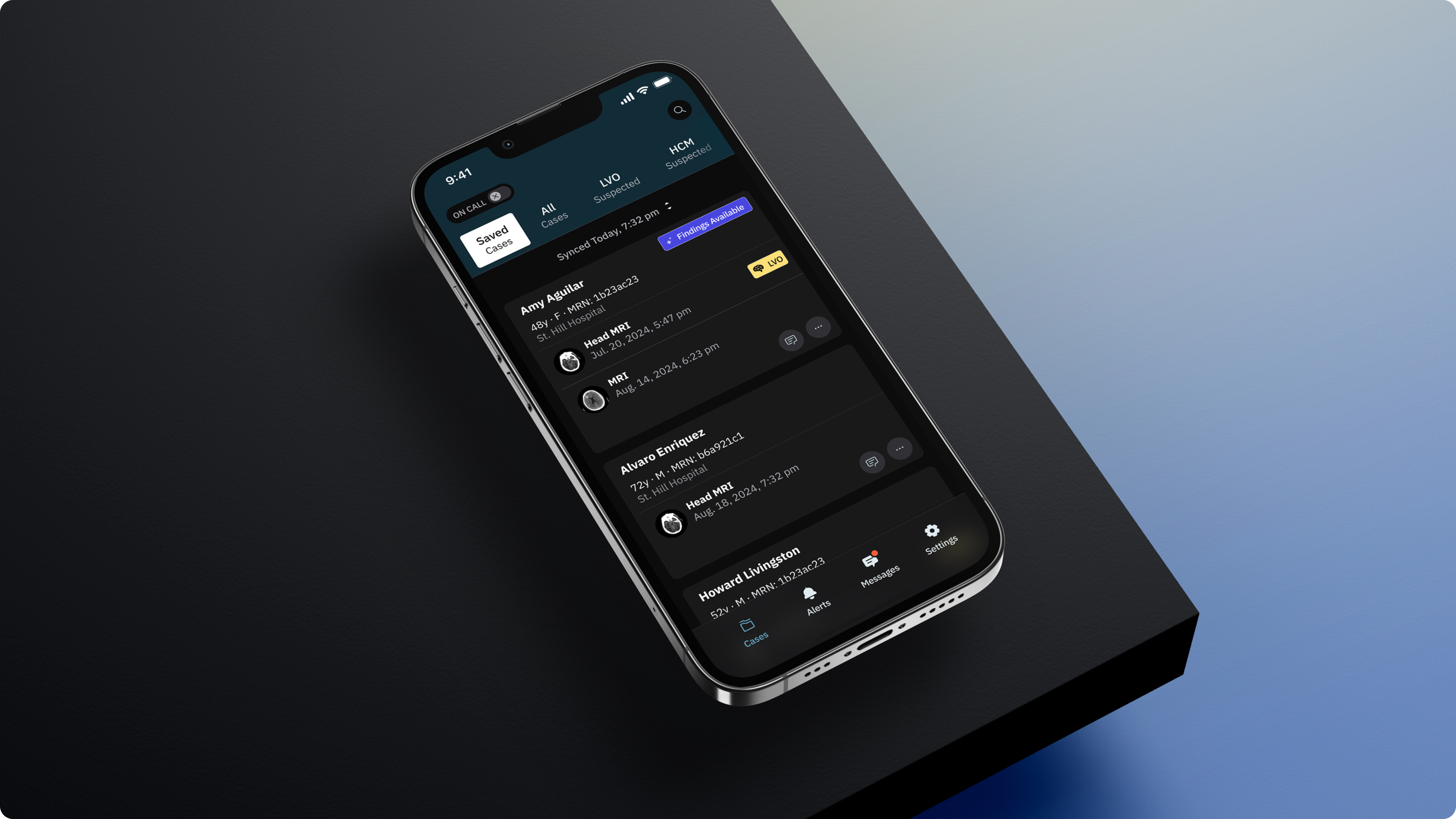
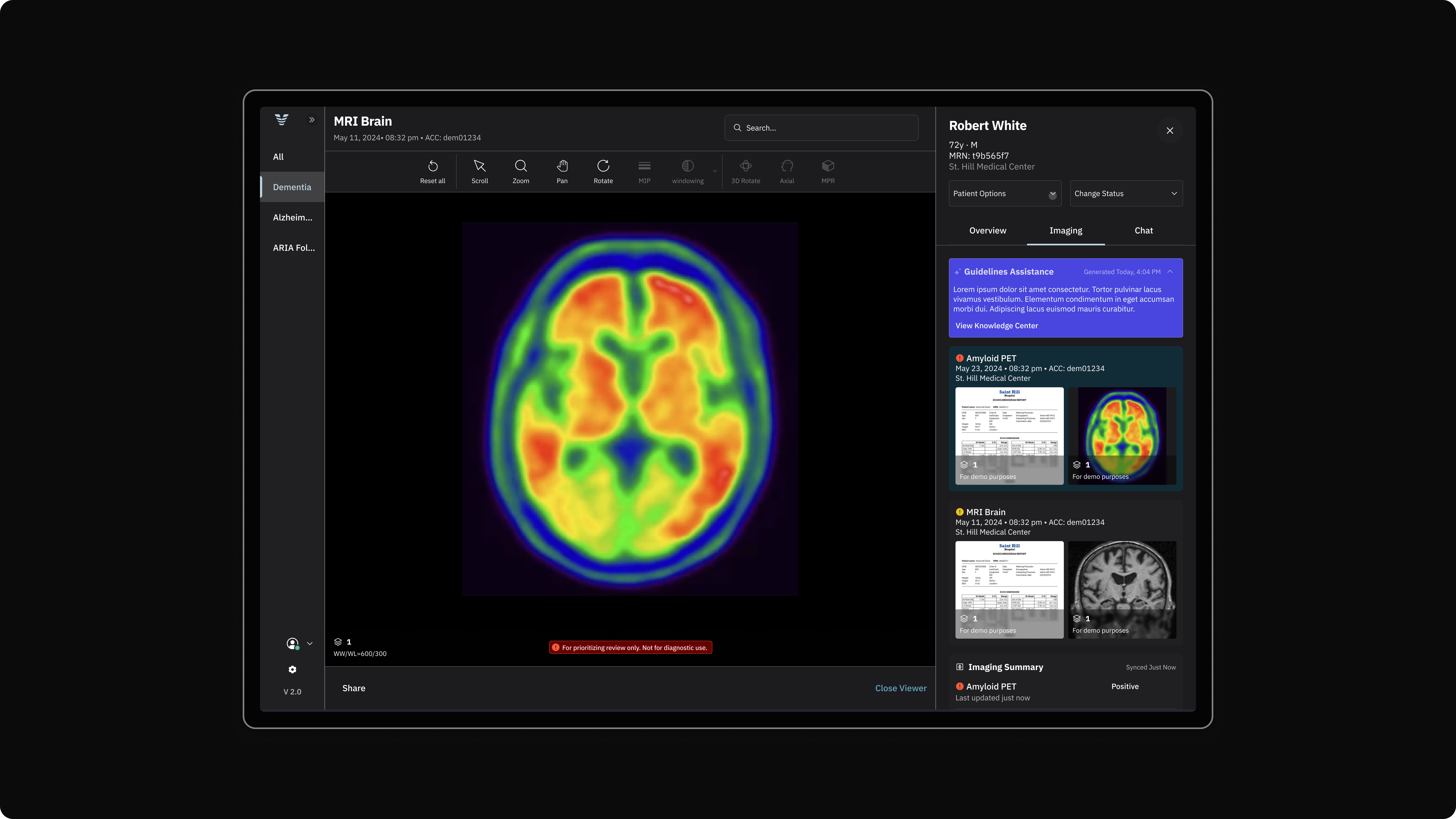
Viz.ai is a care coordination digital product for Android, iOS, and Web, designed for clinicians in hub-and-spoke networks. In both acute and non-acute scenarios, the Viz product helps providers by flagging potential risks in real-time. AI and algorithms scan and analyze medical imaging and EHR information to generate automated assessments, accelerate diagnosis, and suggest treatment options.
The app supports multiple indications or treatment areas; including heart, lung, and brain diseases, as well as bone and patient shock intervention. It enables physicians and teams from various disciplinary backgrounds to coordinate patient care across multiple points in care pathways.



Initial mobile state

Initial web state

As part of the product team, I helped shape and build the future phase of the product, design system, and team collaboration best practices. Through research and discovery, we uncovered the need for a new design system that could support the growing product and improve existing UX pain points. The product's initial state had inherited significant design debt, with inconsistent UX experiences and visual designs across Android, iOS, and Web platforms. Our primary goal was to establish a common visual design system—flexible enough to build on existing frameworks while creating consistent experiences across all platforms.
Another goal was to align all teams on a common process and shared terminology for the new design system. To achieve this, we conducted a series of workshops with the design team. These workshops focused on educating all designers about best practices and enhancing their skills in Figma and design system implementation.



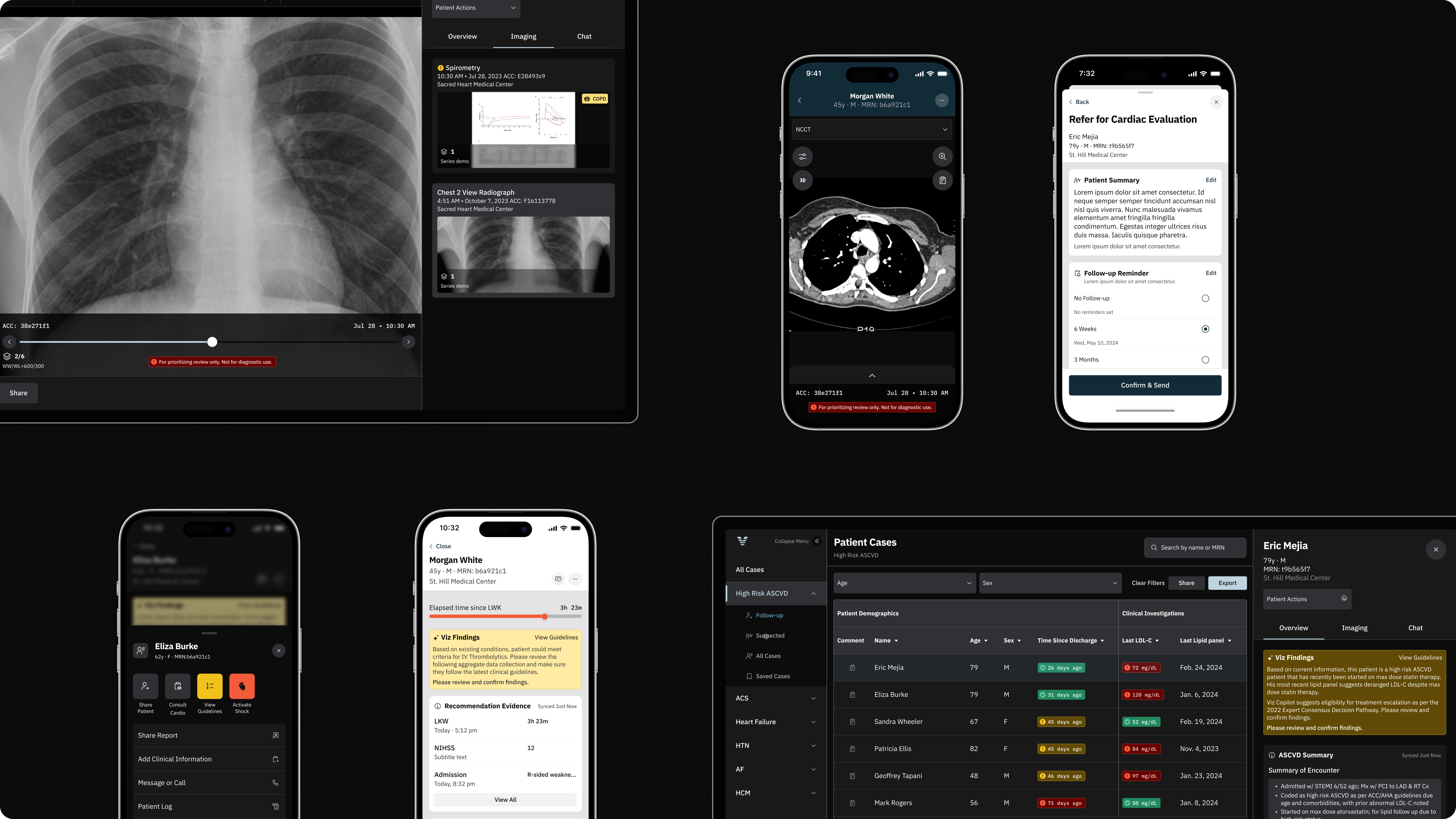
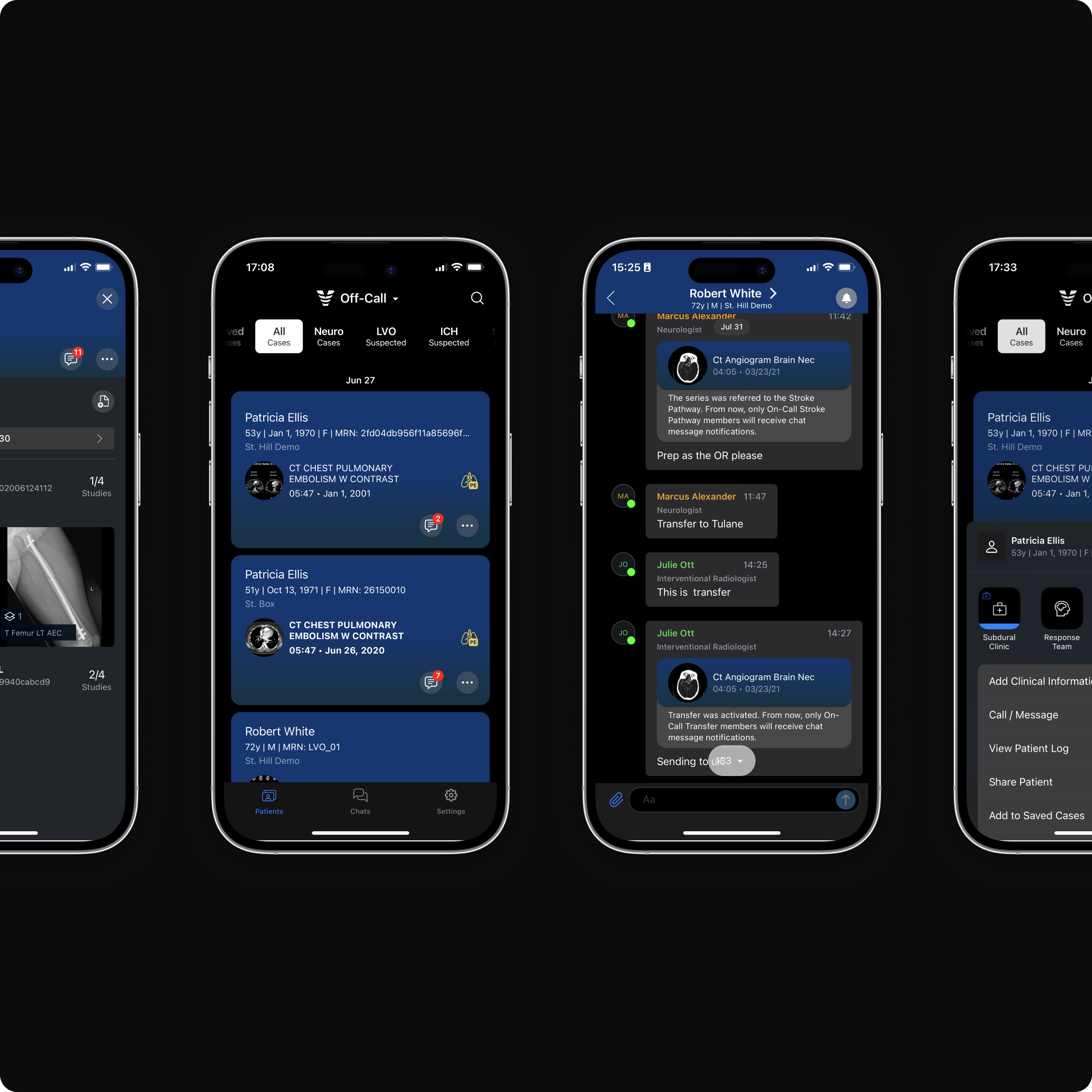
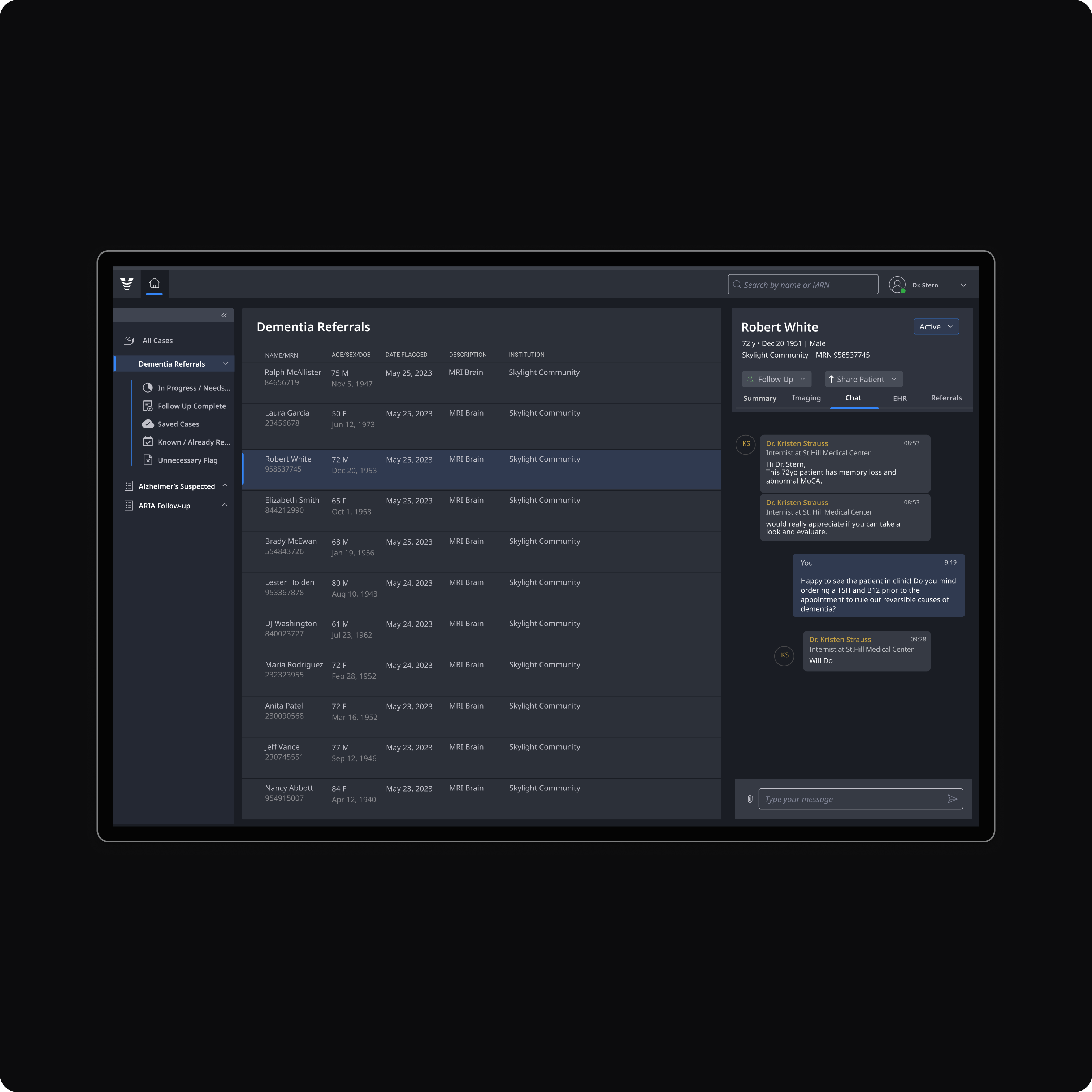
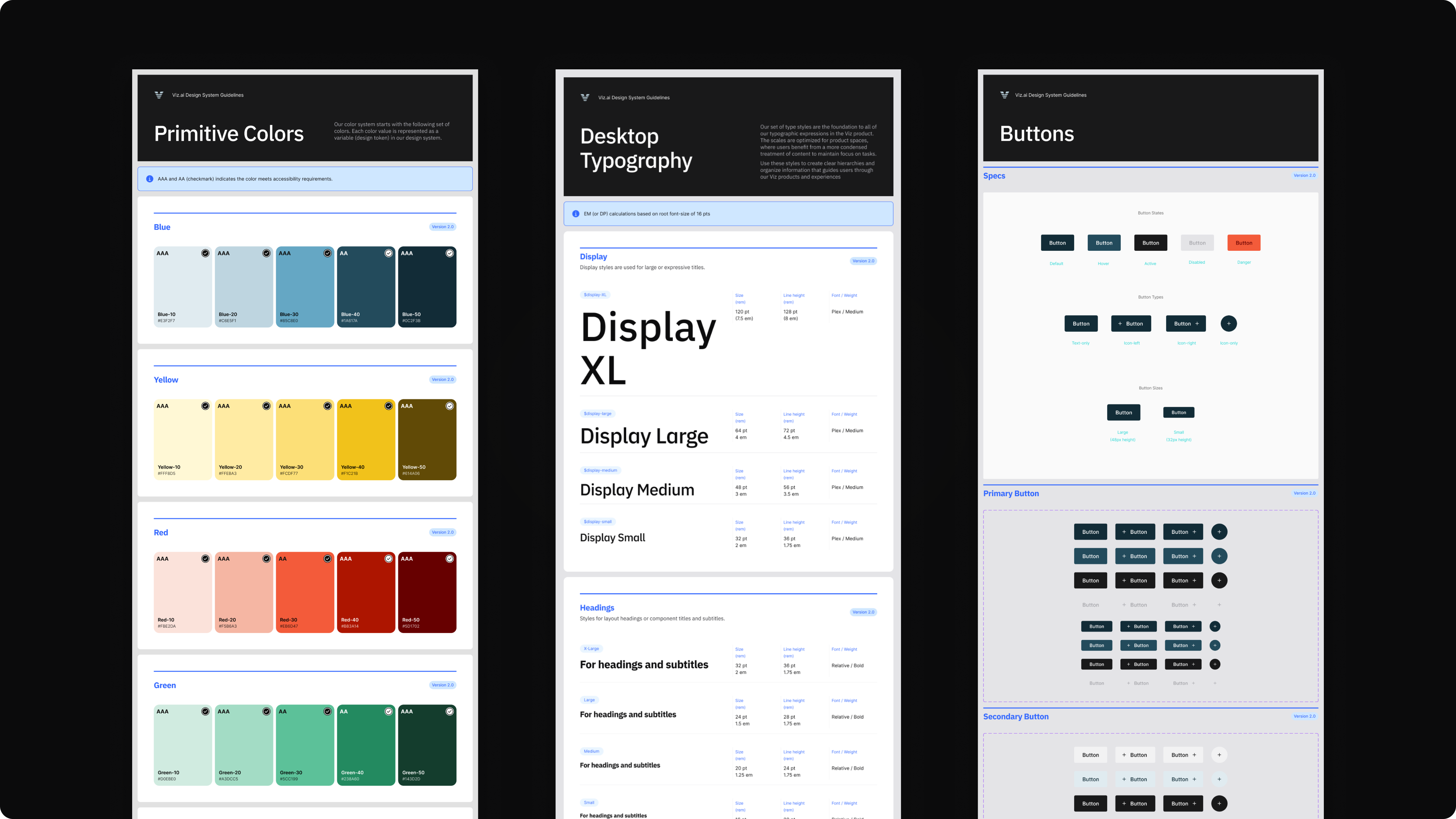
Light & dark themes

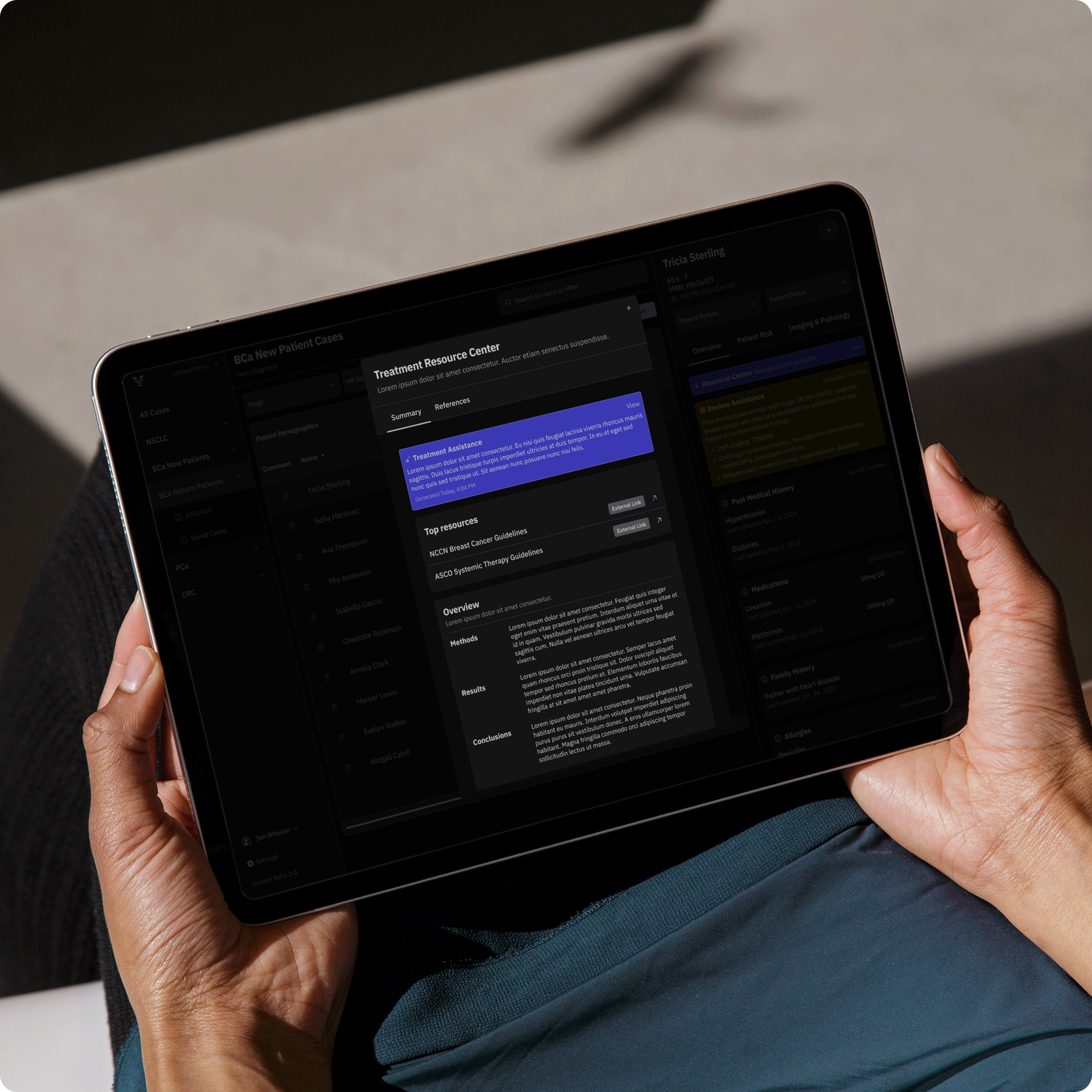
During the design implementation phase, we developed prototypes for various clinical pathways. We then interviewed key opinion leaders (KOLs), physicians, and providers to gather deeper insights into user needs and preferences.
The new system leveraged an 8-pixel grid and design tokens, establishing variables for different color themes and UI sizing scales. The result is a flexible system that improved both design and user experience. It enhanced usability for end users and the product design team alike.
Product demos



ALL PROJECTS
Let's work together
I'm open for long or short-term projects.
Social
Elsewhere
© 2024 ANDRGAR Design